- リンクを取得
- メール
- 他のアプリ
こんばんは、笹音です!
ここ最近はティラノスクリプトとJavaScriptの勉強をしています。
jQueryプラグインが使えるみたいなので、試しに素敵な波紋エフェクトを実装するプラグイン、「jQuery Ripples」を導入してみました。
アサキさんの美麗イラストと相まってとても綺麗……!妄染フィリアティラノ移植、亀並みの速さで進行中です。PC限定になってしまうのですが、備忘録も兼ねて導入方法を書き記してみます。
興味のある方は続きからどうぞ~。
参考にさせていただいた記事:
波紋が表現できる「jquery.ripples.js」をご紹介!遊び心のある動きに感動 チェピレア (chepirare.com)
1.GitHubからプラグインをDLします
DL先:GitHub - sirxemic/jquery.ripples
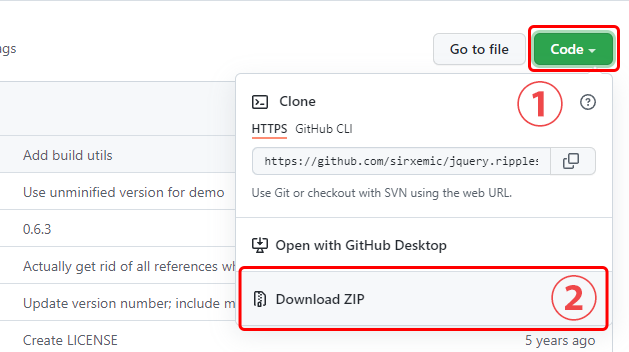
右上にある緑のCodeボタン→Download ZIPでzipをDLできます。
2.解凍後「dist」フォルダの中にある「jquery.ripples-min.js」をプロジェクトの「other」フォルダにコピーして、「first.ks」内で読み込んでおきます。
3.波紋を導入したい箇所にhtmlタグで適当な要素を作り適当なclass名をつけます(rippuなのはただのコピペミスなのでスルーしてください)
4.iscriptで上で設定したclassを指定してJavaScriptを書きます。灰色の3行は波紋に関するパラメーターです。こちらについては上の記事に詳しい記載があるのでそちらをご覧してください。
5.「tyrano.css」の1番下にcssを書きます。背景画像はここで設定します。幅と高さは100%では正常に表示できなかったのでpxで指定してください。
これで準備完了です。
あとは[html]の仕様通りボタン等を表示して[s]を書けば波紋が表示されるはずです。
背景画像はcssで表示しているため、通常の操作では動かしたり上に画像を重ねたりできません(ボタンは上に表示されます)。私もその辺りは勉強中なので、知識を深めてからまた記事にできたらと思います。
素晴らしいプラグインは他にもたくさんあるので、色々試してみると面白そうですね~。